在数字化时代,网站已成为企业展示自身形象、服务客户的重要平台,随着移动互联网的迅猛发展,越来越多的用户通过移动设备访问网站,为移动端提供专门的访问入口显得尤为重要,本文将详细介绍在虚拟主机上如何将移动端的域名指定到子域名m下,以优化移动端用户体验。

云服之家,国内最专业的云服务器虚拟主机域名商家信息平台
背景与意义
随着智能手机和平板电脑的普及,移动流量已占据网络流量的半壁江山,传统的PC端网站在移动端上可能存在排版混乱、加载速度慢等问题,影响用户体验,为此,许多企业选择为移动端构建专门的网站版本,即“移动站”,而将移动站的域名设置为m.example.com(其中example.com为主域名)成为一种常见的做法,这有助于用户快速识别并访问移动端网站。
前期准备
- 购买并配置虚拟主机:确保已购买并设置好虚拟主机,具备域名解析和子域名设置的功能。
- 注册并配置域名:确保主域名(如
example.com)已注册并解析到虚拟主机的IP地址。 - 移动站建设:已完成移动站的建设和测试,确保其在各种移动设备上均能正常访问。
具体步骤
创建子域名m
大多数虚拟主机提供商都提供了友好的控制面板,用于管理域名和子域名,以下是常见的操作步骤:
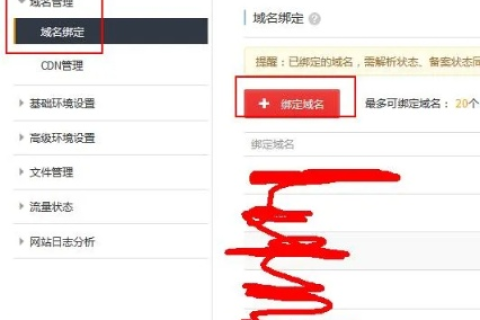
- 登录虚拟主机控制面板。
- 找到“域名管理”或“DNS设置”选项。
- 添加一个新的子域名记录,例如
m.example.com,并指向当前网站的根目录或指定的移动站目录。
配置域名解析
将m.example.com域名解析到虚拟主机的IP地址,具体操作如下:
- 在控制面板中找到“域名解析”或“A记录设置”选项。
- 添加一个新的解析记录,主机记录(Host)填写或
www(部分服务商支持),指向虚拟主机的IP地址。 - 保存设置并等待生效。
编写代码实现移动端识别与跳转
为确保用户在访问example.com时能够自动跳转到m.example.com(或其他指定的移动站URL),需要在网站代码中添加相应的跳转逻辑,以下是一个基于PHP的示例:
<?php
// 获取用户访问的终端类型
$user_agent = $_SERVER['HTTP_USER_AGENT'];
if (strpos($user_agent, 'Mobile') !== false) {
// 如果是移动设备,跳转到移动站URL
header('Location: http://m.example.com');
exit;
}
?>
对于使用其他编程语言的网站,同样可以实现类似的逻辑判断与跳转功能,使用JavaScript可以实现更平滑的跳转效果:
<script>
var userAgent = navigator.userAgent || navigator.vendor || window.opera;
if (/android|iphone|ipad|ipod|blackberry|iemobile|opera mini/i.test(userAgent.toLowerCase())) {
window.location.href = "http://m.example.com";
}
</script>
测试与验证
在完成上述设置后,需进行全面测试以确保一切功能正常:
- 使用不同的移动设备访问
example.com,检查是否能够正确跳转到m.example.com。 - 使用PC端浏览器访问
example.com,检查是否保持在原站点而不进行跳转。 - 检查浏览器控制台和网络请求,确保没有错误的HTTP请求或重定向循环。
优化与注意事项
- 缓存策略:为避免频繁跳转影响用户体验,可在PC端和移动端分别设置适当的缓存策略,减少重复请求。
- 响应式设计:虽然移动站能够提供更好的移动端体验,但响应式设计仍然是一个值得考虑的方向,通过CSS媒体查询等技术,使网站在不同设备上都能良好展示。
- SEO优化:为移动站设置独立的元标签(如
<meta name="viewport" content="width=device-width, initial-scale=1">)和SEO关键词,以提高搜索引擎排名,确保主站和移动站在内容上有一定的关联性,避免重复或缺失的页面内容。 - 安全性:定期检查移动站的安全性,包括HTTPS证书、防篡改验证等,确保用户数据安全。
- 数据分析:利用网站分析工具(如Google Analytics)监控移动端访问情况,根据数据反馈优化网站结构和内容。
- 兼容性测试:在不同操作系统、浏览器和移动设备上测试移动站的功能和性能,确保兼容性和稳定性。
- 更新与维护:定期更新移动站代码和插件,修复安全漏洞和性能问题;同时关注新技术和新标准的发展动态,保持网站的先进性和竞争力。

